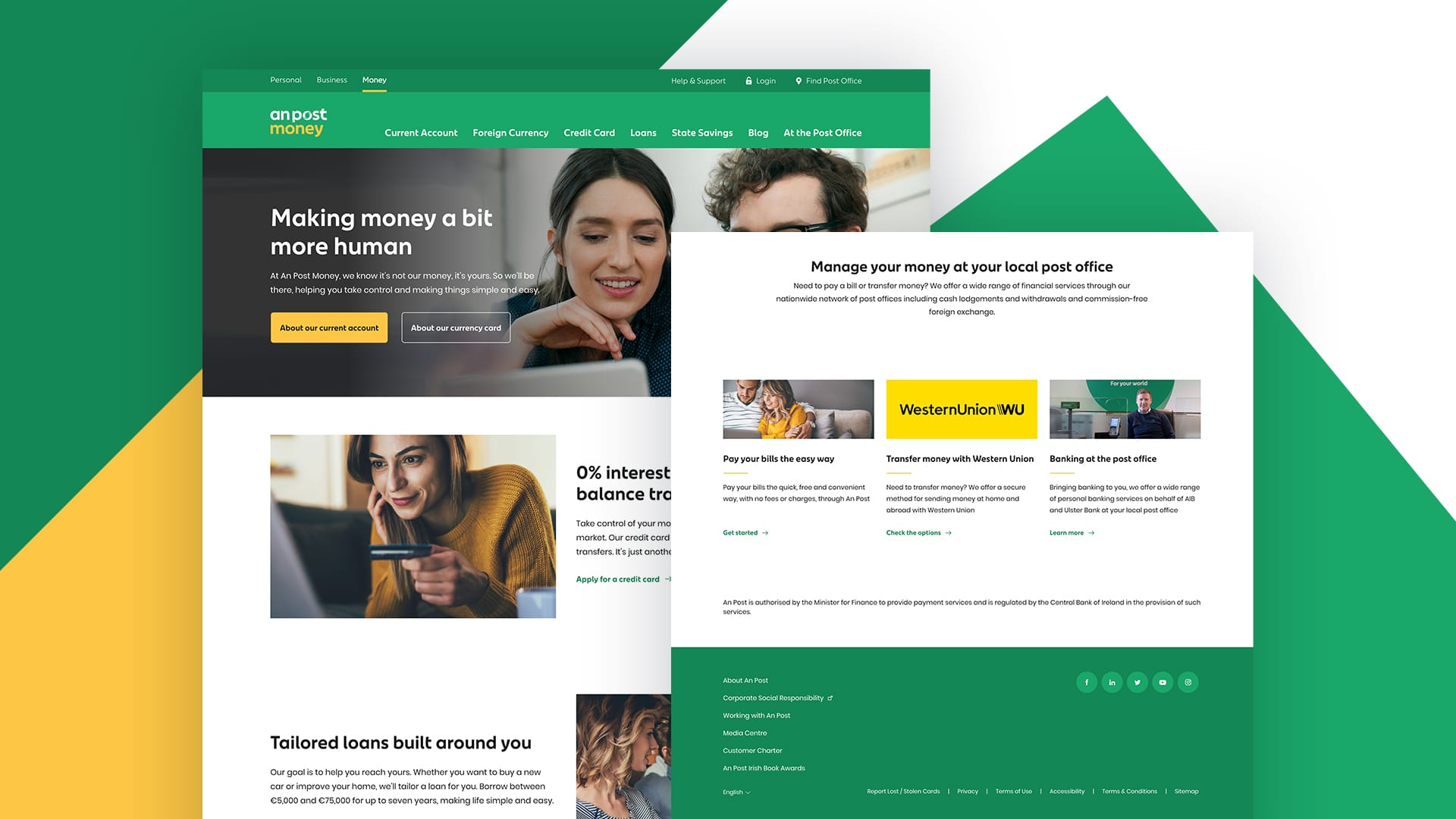
As member of the Frontend team at the award winning design agency AllHuman, I had the privilege to work on the website’s rebrand for the main provider of postal services in the Republic of Ireland An Post.
My role was mainly focused on developing the new components used on their new service page, An Post Money. The Agile methodology was part of our workflow with constant deliveries at the end of each sprint.
Over the course of this project a living Design System came to life along with a Style Guide, as a result of really close work between designers and developers.
Live project →